
现在国内说起H5,其实就是移动网页广告。作为一个希望在3秒内抓住用户眼球的东西,你可千万别用传统印刷的眼光看待它,做张图还要确保什么高画质,结果因为图片太大加载不出来。
建议使用腾讯出品的“智图”压缩图片,能实时对比不同质量的图片效果,选择合适的压缩效果——比如把图片质量设为55。

还可以根据不同图片的特征,尽可能地降低体积。
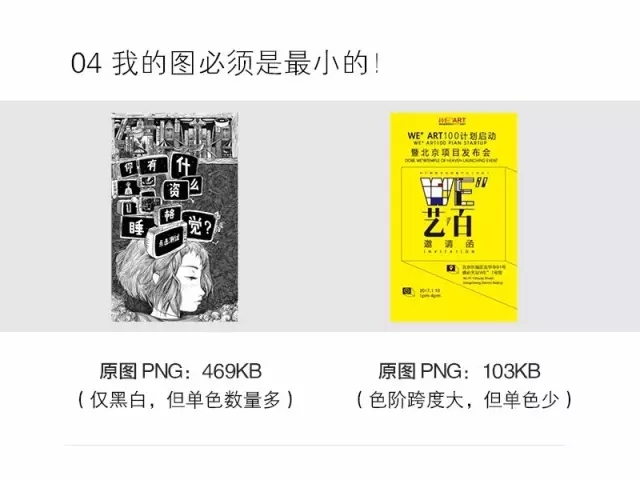
如果图片色彩数量很多(尤其是含有渐变色的),使用PS的“存储为Web所用格式”时,输出格式最好选JPG,因为这种格式可以调整压缩率,去掉一些肉眼难以识别的中间颜色。
如果颜色不复杂,使用无损的PNG-8格式,这样既可以确保图片质量,又能保证体积小——但会损失渐变色。

请注意,这些图最后要放在H5里,一个通常只在手机屏幕上被看到的在线广告。所以,图片应该按照移动设备的尺寸输出,包括单独的导航、按钮等等。
假设你做了一张1280×2080像素的图片,导入iH5编辑器,再重新调整为640×1040像素的标准设备尺寸,就浪费了3倍的体积。

要是这个H5所需素材量极大——比如需要很多帧图片序列,为了避免图片体积太大,你在设计的时候就得尽量使用单色。
单色还不是说你用颜色相近的渐变色就行了,而是让颜色表中的颜色数量越少越好。
此外,你最好把一些可以重复利用的素材,在iH5的编辑器中直接复制粘贴,避免素材二次上传导致的多次加载。

用iH5添加过音频的人,应该知道它的上传上限是5M的MP3。可能有执着的人上传过10多M的无损歌曲,等了半天才发现太大或格式不对…
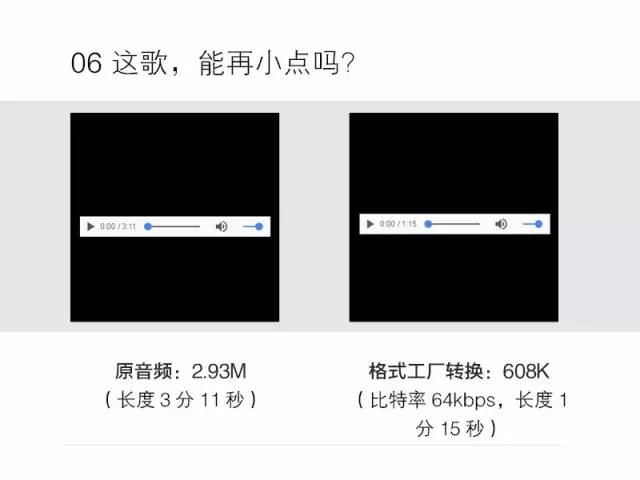
据说比特率(码率)在192kbps或以上时,人耳就听不出来了——而我们从网上下载的歌曲一般是128kbps。因此,你可以用格式工厂把音频的比特率转换为64kbps,能节省50%以上的体积。
当你对比一下两个版本时,可能结果很残忍(因为听不出差别)。

如果你的H5最多让人停留1分钟,你为什么要保留3分多钟的BGM呢?大部分音乐都包含重复的旋律或歌词,为了节约空间最好进行裁剪。
当然,音频最好设为循环播放,确保持续的视听氛围。

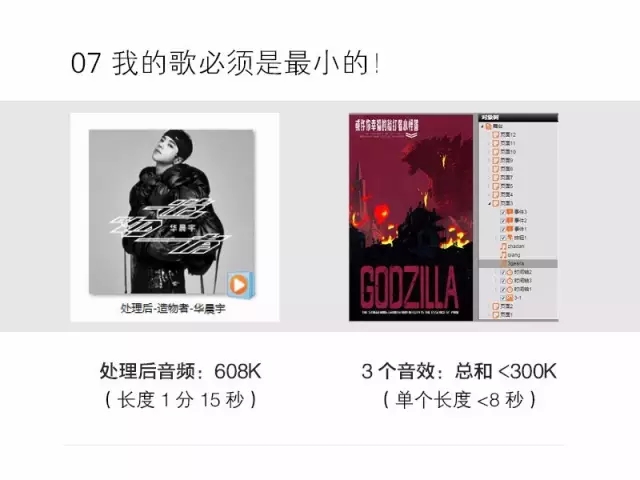
要让音频玩命地小,要求就比较高了。
首先你得有比较好的乐感,可以找网上各种低于10秒的音效素材,设置同时或连续播放,形成长音频的效果。
这种做法只适用于简单的音效,可以确保加载速度;但不能合成复杂歌曲,而且同时播放多个音频可能不被微信支持。

和音频的原理相似,视频也可以用格式工厂压缩,这里iH5支持的视频格式是MP4(H264编码),50M以内。
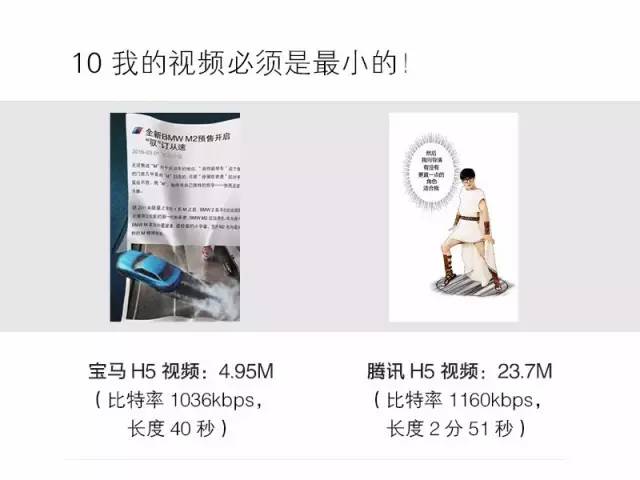
首先,视频尺寸要和移动页面所需尺寸匹配,避免浪费体积。其次,你能通过降低视频和音频的比特率,来降低视频的体积。不过先说清楚,视频比特率越低,画质也越差……

想让视频再小?你可以想想它是不是太长了,把不重要的画面剪掉——和预告片的道理一样,用最少的时间打动用户。
假设一个视频1分半钟,有10M这么大,全部缓冲就需要50秒(以250K/s计算)。那么,你就得先留出10秒左右的加载时间,再利用播放过程中的缓冲,让它不停播放。
根据上面的思路(播放前加载时长),你可以判断你的视频到底要多短。

当然,你也可以利用设计先行的思维,在制作时尽量采取色彩数量较小的设计外观,依次降低视频体积。
和图片颜色越简单、体积越小一样,你做个薛之谦参与的真人动画视频,就已经决定了它要么舍弃画质、要么延长加载时间、要么降低播放时长。
所以,其实前阵子薛之谦和二次元结合的爆火视频,还利用了二次元画风为视频减去很大的压。
对于H5广告而言,由于依赖于网络的加载,对网页性能的要求非常高。但上面这些优化素材体积的技巧,却经常被很多人忽视,导致成品很卡。
今后这个系列会分为创意类型、设计风格、网页性能、广告效率、应用场景等多个方面,不定时更新。