
“杀一个程序员不需要用枪,改三次需求就行了。”
这句话绝对算得上码农界的至理名言。你以为客户改个需求,就像加几根香菜那么简单?人家吃了不合口,要你把咖喱味换成孜然味,把羊肉片再切薄一点,这盘菜等于重炒啊……
而随着H5行业的蓬勃发展,现在世上还有一个新的工种——H5设计师,平面、动效、交互、测试统统都做!
这话对H5设计师同样适用:
“杀一个H5设计师不需要用枪,改三次需求就行了。”
-
这里该有个滑动提示——哦。
-
游戏最好有个排行榜——你怎么不早说?你怎么不早说?
-
这设计看起来不够高大上啊——换套设计,很多逻辑要重做啊亲!
有什么方法可以循环利用你的设计素材,节省你大量的时间吗?
接下来,谈一谈如何利用iH5的“小模块”功能,实现Web素材、功能的复用。
【工具】
www.iH5.cn(3.0版本)
一、小模块是什么?

首先,在编辑器的菜单栏找到“小模块”。
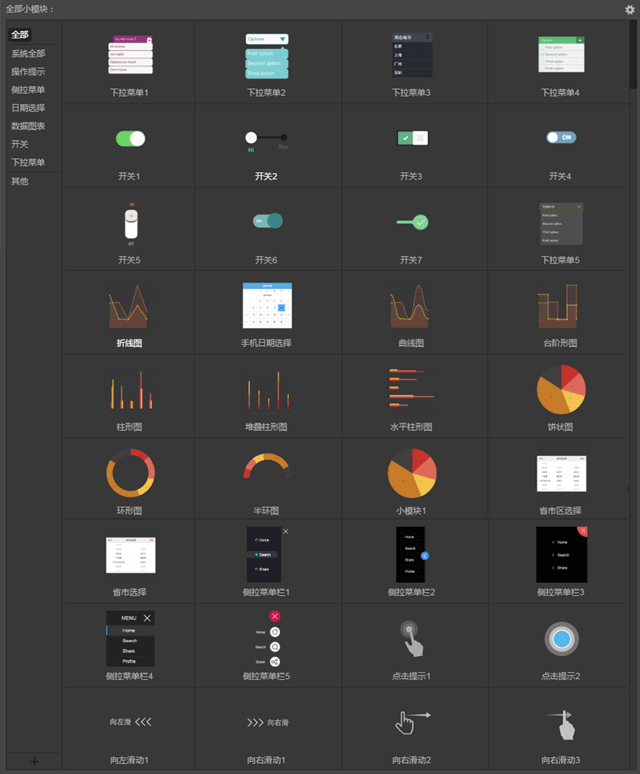
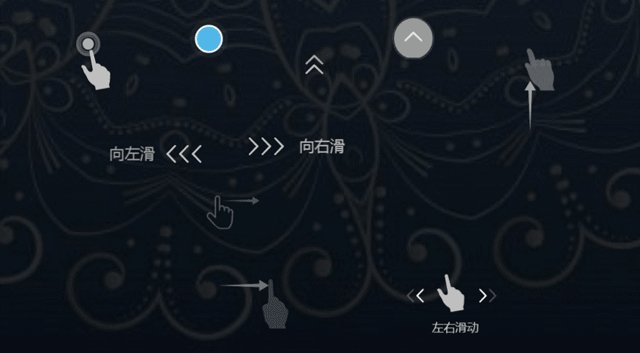
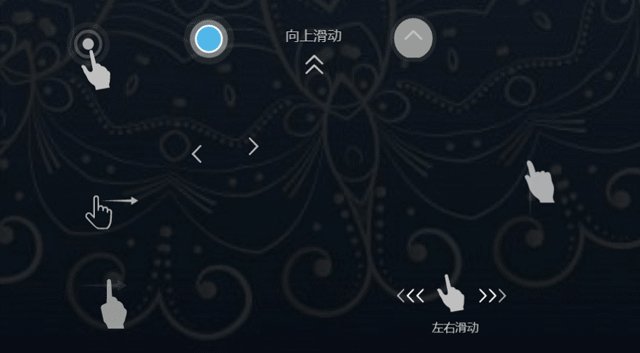
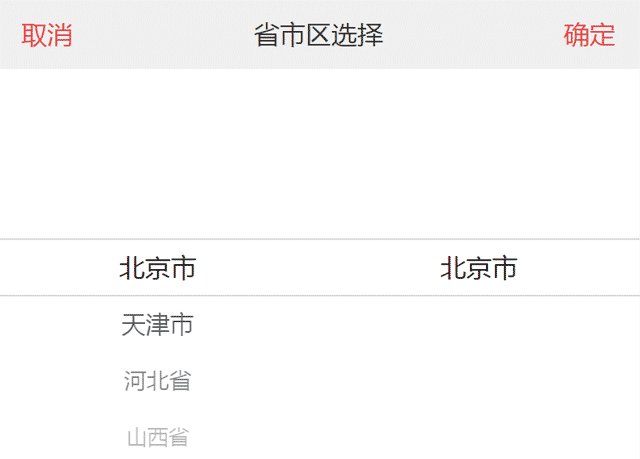
你会看到很多现成的动效素材,向上滑动的操作提示等;一些独立的交互元件,侧拉菜单、下拉菜单、开关、日期选择器等;还有一些实时的动态元件,比如数据图表。

具体怎么用呢?
1、动效素材类
H5的互动性很强,所以设计师经常得在页面中放一些操作提示,点击、滑动、长按等等,引导用户进行正确的操作。但如果每次你都要翻素材库,甚至重新设计一次,也太浪费时间了!

现在,你可以直接点击对应的小模块,调整一下位置就能给页面加上说明。
常用组件:文本、矢量图(SVG)、图片、时间轴、轨迹、动效
温馨提示:部分机型的屏幕底部,会被菜单导航遮挡;因此千万不要把按钮、操作提示这些比较重要的页面元素,摆放在比较低的位置。
2、交互设计类
随着微信小程序、谷歌小程序等概念的兴起,现在的H5变得越来越重度化,已经不再是简单的营销广告了。你总有一天会被叫去设计H5网页程序,如果要避免不停改图、切图、导图,可以怎么做?

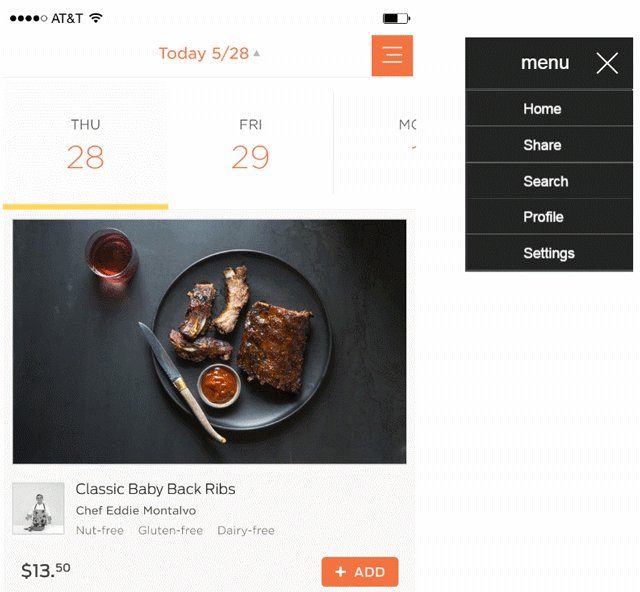
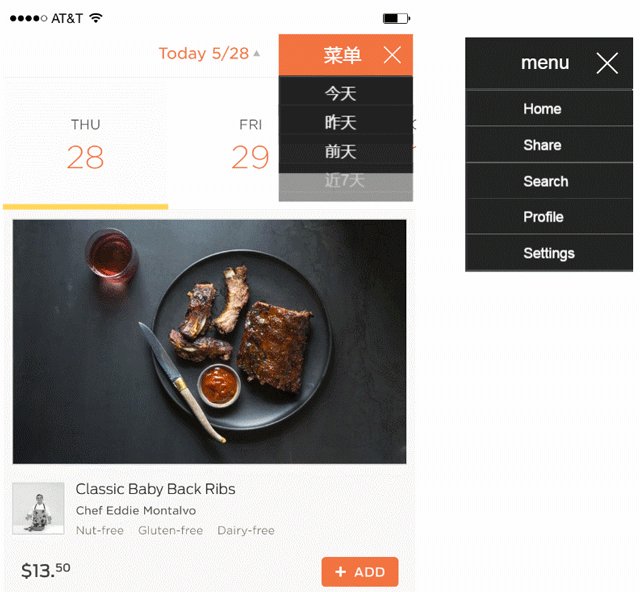
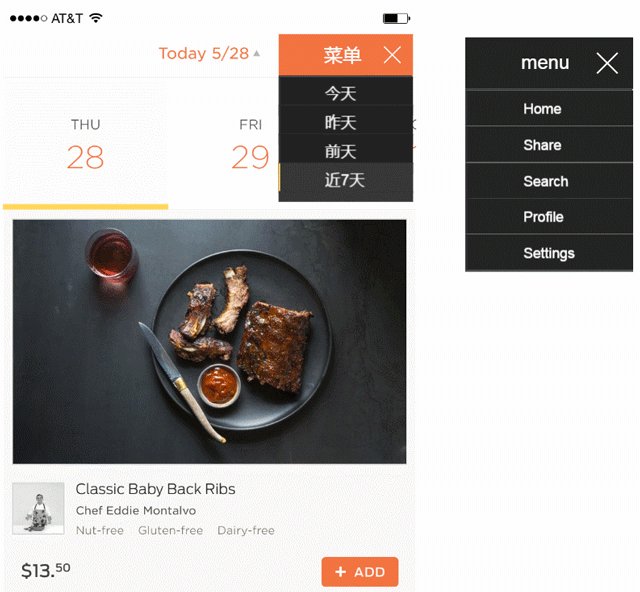
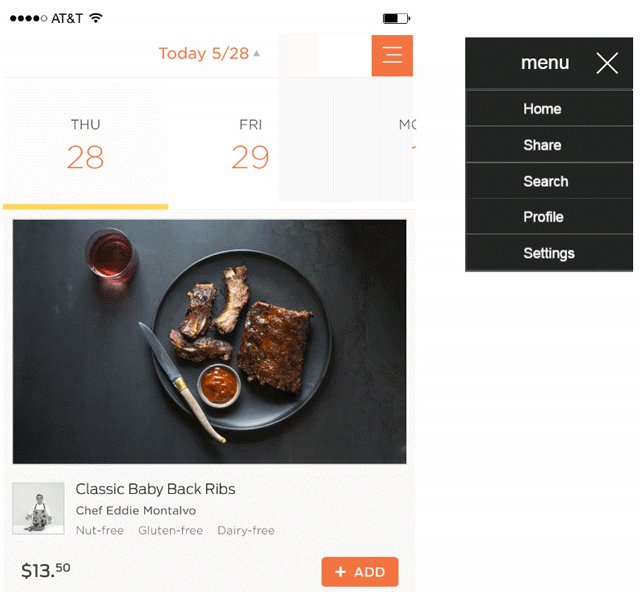
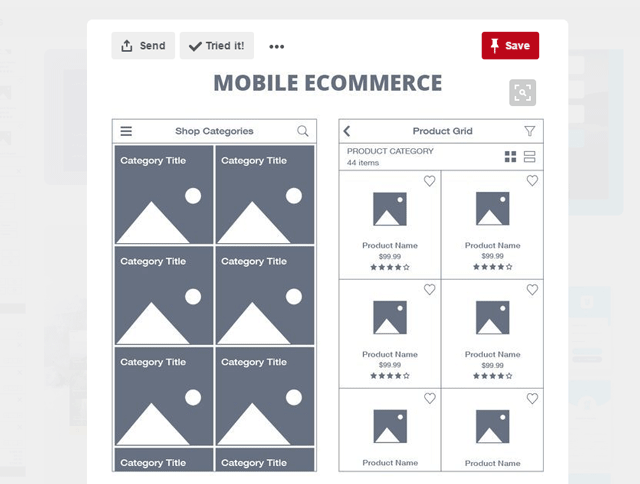
▲左为修改后的小模块,右为原始效果

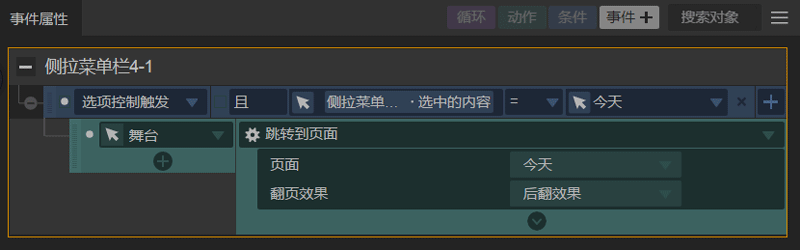
▲设置小模块与外界的交互行为
如图,你可以直接添加一个导航菜单的小模块,就能任意设置菜单项的名称、颜色、数量等等。不怕客户改需求,蹭蹭几下就能修改整体的设计风格。

常用组件:文本、矢量图(SVG)、时间轴、轨迹、数组、F(x)函数
温馨提示:虽然小模块是独立的,你依旧可以设置点击某个符合要求的菜单项,会触发什么交互。
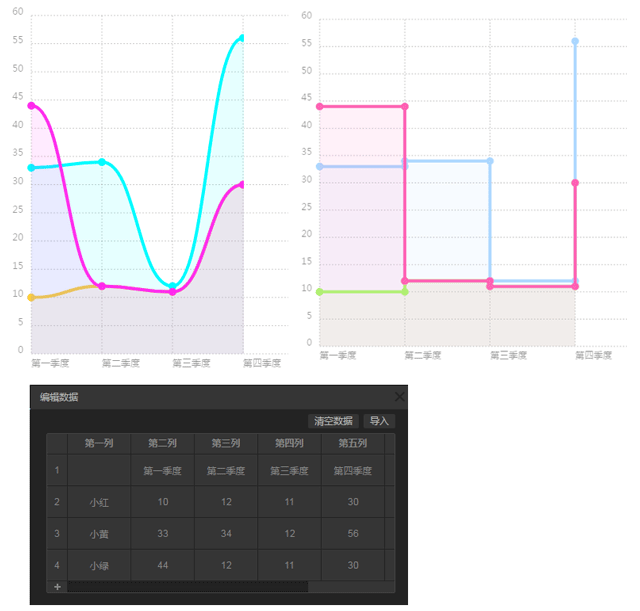
3、动态数据类
前面用到的小模块,都属于在后台“固化”的内容,一旦涉及动态数据,就更能显它的神通了。

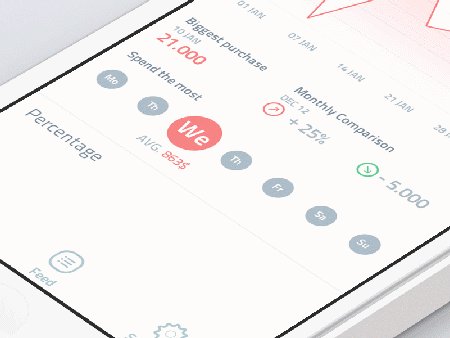
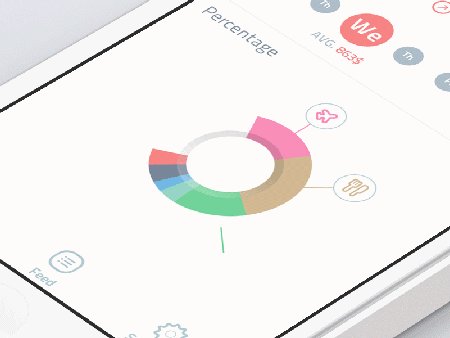
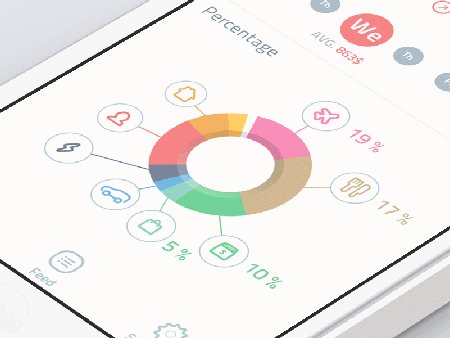
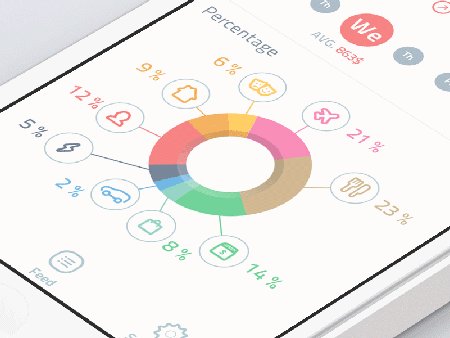
上面两个图表也是小模块的应用,把干燥的数据转化成图表,用于用户动态数据的可视化表达,比如每日体重、每月业绩什么的。
因为Web APP还没有真正火起来,下面放两个APP的应用给你看看,能更快感受到这种可视化数据的价值。


▲By 周莜视界
常用组件:文本、矢量图(SVG)、数组、数据表、计数器、F(x)函数
温馨提示:图表绘制一般需要代码,所以制作上有一定门槛;数据的动态变化,可以通过更新与输出数据表的内容,并结合二维数组的绑定功能实现。
4、其他应用
从上面的各种应用,你会发现小模块就是模式化的物件。
我们做H5,用的一镜到底、720度全景、跑马灯等手法,统统都是模式。小模块也差不多,所以你可以参考一些现成的模式,给设计或交互带来灵感。
下面推荐几个参考设计模式的好去处——

-
移动模式参考:日历、留言、导航、注释、空集、列表、时间线、画集等各种移动设备的模式……
-
Pttrns:书籍、浏览、日历、卡片、表格、登录、空集等各种移动设备平台的模式,可根据苹果/安卓、平板/手机/手表等进行分类。
https://pttrns.com/(需VPN代理访问)
-
移动灵感:移动设备的动效设计集合,有丰富的效果预览。https://inspirationmobile.tumblr.com/(需VPN代理访问)
-
Pinterest:针对某一个APP的设计模式整理,类型比较丰富。
https://www.pinterest.com/search/pins/?q=mobile&patterns(需VPN代理访问)
二、3步,做一个属于你的小模块
下面以比较简单的开关触发器为例,说明小模块的使用方法。
1、确定功能

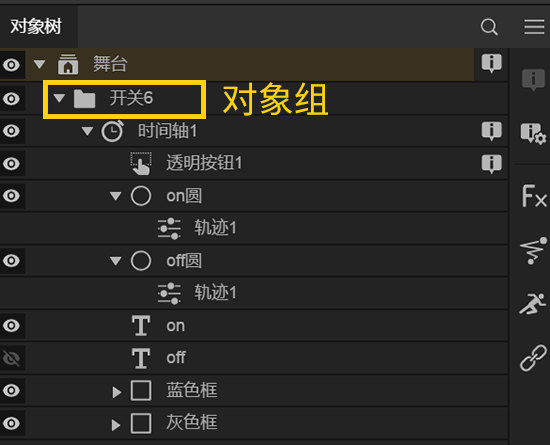
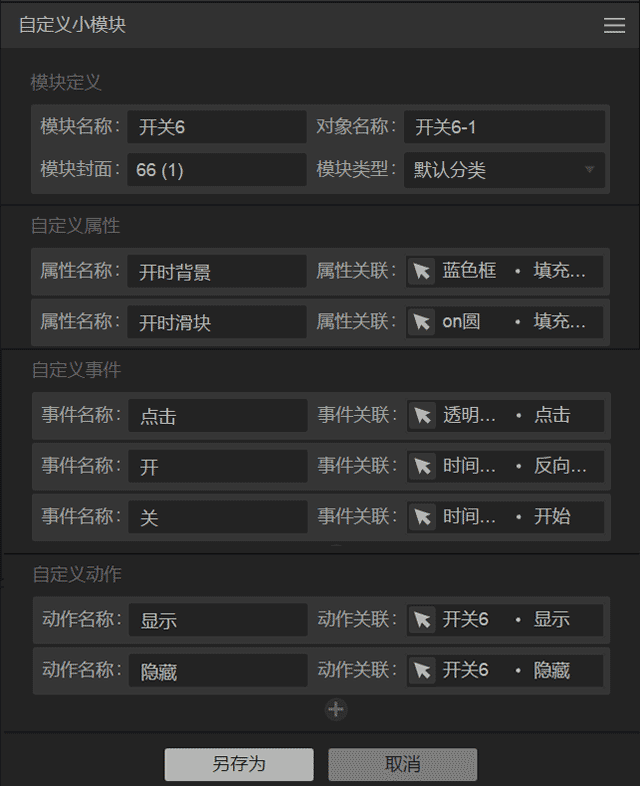
如图,当你选中这个开关时,会看到OFF文本(状态为关时显示的文字)、ON文本、开时背景、关时背景这些五花八门的名字,都是用户自己定义的属性。为它添加事件,你会看到点击、开、关这样的触发动作。
在舞台选中小模块,右击选择“展开小模块”,就可以看清它的内部结构。

你可以看到,最顶层的用的是“对象组”,有利于子对象的全体放大缩小。
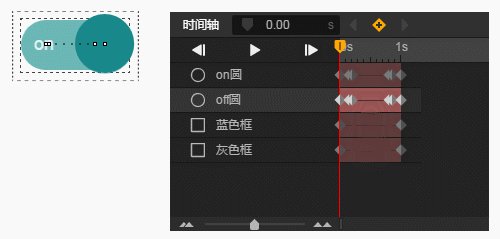
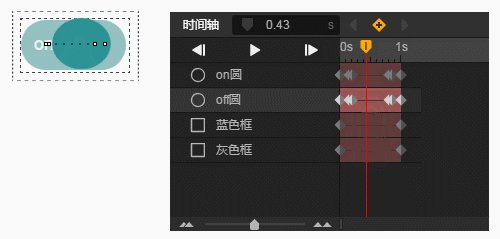
2、交互制作

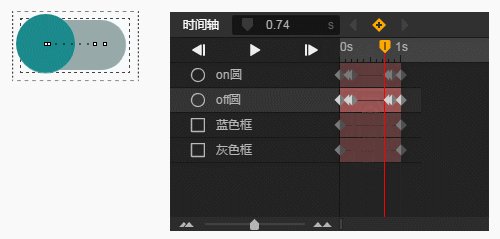
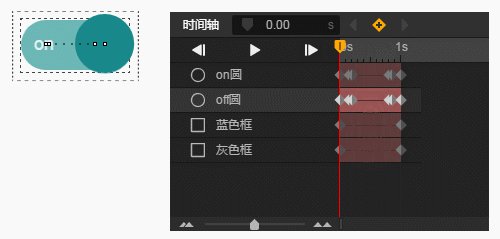
如图,这样的小模块是通过4个时间轴的轨迹,让两个分别表示开、关的圆形按钮进行位移、渐出/渐隐、挤压的变化,并让背景颜色发生改变。
因此,开关的触发本质上表示时间轴的正/反向播放,以及更改触发状态的标记。
3、生成模块
完成动效、交互的设计后,右击对象组选择“生成小模块”,你就可以打包整个组件,并把整体的属性、事件和文件包内的东西进行关联了。

简单吧?
你肯定也看出来了,既然这些参数是和iH5的组件功能挂钩的,它的类型肯定非常多样化,包括数值、内容、颜色、数据组等等,拓展性极强。
三、为什么要有复用思维?
最后,简单讨论一下使用小模块的两个必要性:
1、节约生命
你只需要花点时间把过去做的、以后想做的东西打包成小模块,就能方便你未来修改或再使用同类型的H5,可以节省很多时间。
2、提高性能
当你把可以重复利用的图片资源打包成小模块,在同一个案例中多次使用,还有利于降低整个H5的体积,显著减小文件的大小。
改需求不可怕,没有应对改需求的方法才可怕。