[第24课] 设置新闻列表效果
讲师:李晓斌 长度:4分43秒 软件:Div+CSS 发布日期:2018年03日16日

在CSS样式中专门提供了控制列表样式的属性,通过CSS属性来控制列表,能够从更多方面控制列表的外观,使列表看起来更加整齐和美观,使网站实用性更强。
1.list-style-type属性
列表可分为无序项目列表和有序编号列表,所以在两种列表中list-style-type属性的属性值也是有很大区别的,下面依次介绍。
无序项目列表是网页中运用得非常多的一种列表形式,用于将一组相关的列表项目排列在一起,并且列表中的项目没有特别的先后顺序。无序列表使用<li>标签来罗列各个项目,并且每个项目前面都带有特殊符号。在CSS样式中,list-style-type属性用于控制无序列表项目前面的符号,list-style-type属性的语法格式如下。
list-style-type: disc | circle | square | none;
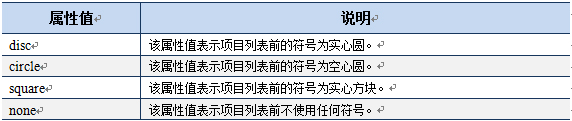
在设置无序列表时,list-style-type属性的属性值说明如下表所示。

有序列表与无序列表相反,有序列表即具有明确先后顺序的列表,默认情况下,创建的有序列表在每条信息前加上序号1、2、3…。通过CSS样式中的list-style-type属性可以对有序列表进行控制。list-style-type属性的基本语法格式如下。
list-style-type: decimal | decimal-leading-zero | lower-roman | upper-roman | lower-alpha | upper-alpha | none | inherit;
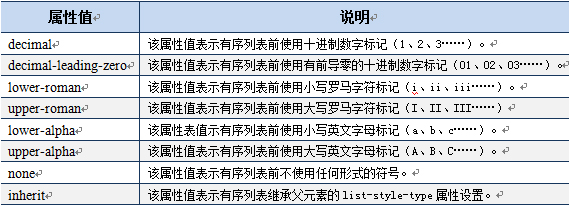
在设置有序列表时,list-style-type属性的属性值说明如下表所示。

2.list-style-position属性
list-style-position属性用于设置列表符号的位置,其语法格式如下。
list-style-position: inside | outside | inherit;
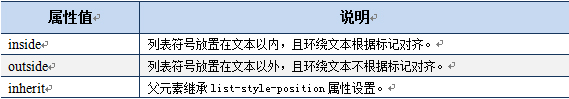
list-style-position属性的属性值说明如下表所示。

3.list-style-image属性
除了可以使用CSS样式中默认提供的列表符号,还可以使用list-style-image属性自定义列表符号,list-style-image属性的基本语法如下。
list-style-image: 图片地址;
在CSS样式中,list-style-image属性用于设置图片作为列表样式,只需输入图片的路径作为属性值即可。
-由于您对视频教程的言论、索要、传播、出售、租借,对学设计网造成的间接或直接经济损失,我们将追究您的法律责任,并有权索回对我们造成的经济损失。
-只要您浏览本网页我们就将视您已经阅读了本注意事项中所有条例,并且同意本事项的所有条例。
-学设计网拥有以上事项的最终解释权。
您必须 [ 登录 ] 才能发表评论!



