[第39课] 实现径向渐变的页面背景颜色
讲师:李晓斌 长度:13分01秒 软件:Div+CSS 发布日期:2018年04日03日

CSS 3径向渐变是圆形或椭圆形渐变,颜色不再沿着一条直线轴变化,而是从一个起点朝所有方向混合。
CSS 3的径向渐变已经得到主流现代浏览器的支持,只不过其语法的版本根据不同核心的浏览器有所不同,特别是在Webkit核心的浏览器中与线性渐变类似,也有新旧之分。而在其他几大核心引擎的浏览器,其语法基本类似,只是使用的私有属性前缀不同而已。特别是在2013年4月,W3C为CSS 3径向渐变推出了最新的语法格式。接下来将详细向大家介绍不同核心浏览器中CSS 3径向渐变的语法。
1.Webkit核心浏览器中CSS 3径向渐变语法
CSS 3径向渐变在Webkit核浏览器中的语法与线性渐变的语法一样,分为两种,一种是旧版本的语法,另外一种版本的语法。
Webkit核心浏览器旧版本语法格式如下。
-webkit-gradient ( [<type>] , [<point>,<radius>]{2},from(<color>),to(<color>) [, color-stop(<percent>, <color>)]*)
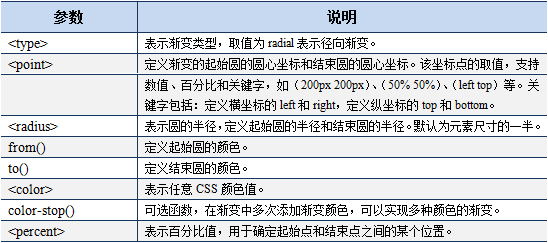
Webkit核心旧版本语法中各参数说明如下表所示。

Webkit核心浏览器新版本语法格式如下。
-webkit-radial-gradient([<point> || <angle>,]?<shape> || <radius>]?<color>[,(<color>) [<percent>]?]*,<color>)
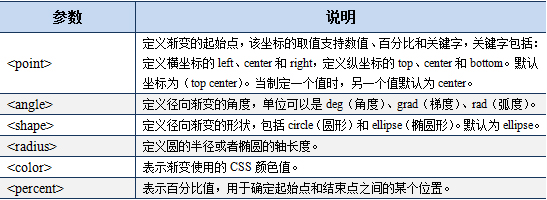
Webkit核心新版本语法中各参数说明如下表所示。

2.Gecko核心浏览器中CSS 3径向渐变语法
Gecko核心浏览器中的CSS 3径向渐变语法与Webkit核心浏览器的新式语法类似,只是使用的浏览器私有属性前缀不同。
Gecko核心的径向渐变语法格式如下。
-moz-radial-gradient([<point> || <angle>,]?<shape> || <radius>]?<color>[,(<color>) [<percent>]?]*,<color>)
采用Gecko核心的Firefox浏览器从Firefox 3.6+版本支持CSS 3的径向渐变。
3.Presto核心浏览器中CSS 3径向渐变语法
Presto核心浏览器中的CSS 3径向渐变语法与Webkit核心浏览器的新式语法类似,只是使用的浏览器私有属性前缀不同。
Presto核心的径向渐变语法格式如下。
-o-radial-gradient([<point> || <angle>,]?<shape> || <radius>]?<color>[,(<color>) [<percent>]?]*,<color>)
采用Presto核心的Opera浏览器从Opera 11.6+版本支持CSS 3的径向渐变。
4.Trident核心浏览器中CSS 3径向渐变语法
采用Trident核心的IE浏览器从IE 10开始支持CSS 3径向渐变,其语法格式与Webkit核心浏览器的新式语法类似,只是使用的浏览器私有属性前缀不同。
Trident核心的径向渐变语法格式如下。
-ms-radial-gradient([<point> || <angle>,]?<shape> || <radius>]?<color>[,(<color>) [<percent>]?]*,<color>)
5.W3C标准径向渐变语法
W3C组织从2013年4月开始,推出标准的径向渐变语法规则,目前许多现在浏览器都已经开始支持W3C的标准径向渐变语法。
radial-gradient([[<shape> || <size>] [at <position>]?, | at <position>,]? <color-stop> [,<color-stop>]+)
W3C标准径向渐变语法中各参数说明如下表所示。

-由于您对视频教程的言论、索要、传播、出售、租借,对学设计网造成的间接或直接经济损失,我们将追究您的法律责任,并有权索回对我们造成的经济损失。
-只要您浏览本网页我们就将视您已经阅读了本注意事项中所有条例,并且同意本事项的所有条例。
-学设计网拥有以上事项的最终解释权。
您必须 [ 登录 ] 才能发表评论!



