[第61课] 使用column-span属性实现横跨所有列效果
讲师:李晓斌 长度:3分47秒 软件:Div+CSS 发布日期:2018年05日03日视频课程:[CSS3 技术与浏览器兼容性解析(已完结)]


课程介绍
报纸或杂志的文章标题经常会跨列显示,如果需要在分列布局中实现相同效果的跨列显示,则需要使用column-span属性。
column-span属性主要用于设置一个分列元素中的子元素能够跨所有列。column-width和column-count属性能够实现将一个元素分为多列,不管里面元素如何排放顺序,它们都是从左至右放置内容,但有时候需要其中一段内容或一个标题不进行分列,也就是横跨所有列,这时使用column-span属性就能够轻松实现。
column-span属性的语法格式如下。
column-span: none | all;
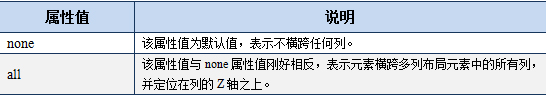
column-span属性的属性值说明如下表所示。

注意事项
-如果您在任何场合索要、传播、出售、租借学设计网出品原创视频教程,我们一律进行封号、封ip等措施处理,请务必珍惜您的帐号。无论传播还是索取,我们都会进行封号处理。
-由于您对视频教程的言论、索要、传播、出售、租借,对学设计网造成的间接或直接经济损失,我们将追究您的法律责任,并有权索回对我们造成的经济损失。
-只要您浏览本网页我们就将视您已经阅读了本注意事项中所有条例,并且同意本事项的所有条例。
-学设计网拥有以上事项的最终解释权。
-由于您对视频教程的言论、索要、传播、出售、租借,对学设计网造成的间接或直接经济损失,我们将追究您的法律责任,并有权索回对我们造成的经济损失。
-只要您浏览本网页我们就将视您已经阅读了本注意事项中所有条例,并且同意本事项的所有条例。
-学设计网拥有以上事项的最终解释权。
教程评论
您必须 [ 登录 ] 才能发表评论!

如何观看全部课程
推荐课程
推荐图文教程
推荐书籍


