在传统的网页设计制作过程中,常常使用Flash来表现网页中的动画效果,Flash动画很长一段时间在网页设计制作中占据着非常重要的地位。在浏览器中浏览Flash动画必须依赖浏览器的Flash Player插件,虽然目前许多浏览器都预装了Flash Player插件,但是许多移动平台并不支持Flash Player插件,更重要的是Adobe公司已经终止了安卓系统Flash Player客户端的开发,这就导致Flash动画在移动平台上的发展受到限制。
在各方抵制基于移动平台的Flash内容的压力下,HTML5以其标准化和优异特性脱颖而出,成为众多UI设计者的选择。于是,Adobe公司开发并推出了HTML5的可视化开发制作软件——Edge Animate。
虽然HTML5成为了设计师未来的选择,HTML5中众多的标签也支持了动画,但是使用HTML5制作出类似于Flash那样的动画效果,对于设计开发人员的要求非常高并且需要花费大量的精力,这个时候,Adobe公司推出了Edge Animate可视化HTML5动画制作软件。Edge Animate主要的功能是通过HTML5、CSS3、JavaScript和jQuery制作跨平台、跨浏览器的网页动画,其生成的是HTML5网页,可以方便的通过互联网传输,最重要的是可以更好的兼容移动互联网。
[第37课] 制作下拉导航菜单
下拉导航菜单的存在,使用户更加便捷的找到相应的信息,提高用户的浏览兴趣,增加网站的浏览量,本案例通过简单的下拉菜单导航的制作,使读者掌握一个完整的导航菜单的制作方法 。
808
人气 /0
评论21分35秒[第38课] 制作文字标注动画
创建文字标注在网页中也经常能看到,可以帮用户更好的理解该网页中内容,使用户可以无障碍的浏览下去,本案例通过一个简单的文字标注动画,让读者了解如何创建文字标注的方法以及文字标注的实用性。
692
人气 /0
评论4分26秒[第39课] 为动画添加背景音乐
在动画中添加背景音乐是一种渲染动画效果的有效方法,可以有效的增强动画的表现力。本案例将向读者介绍如何为Edge Animate动画添加背景音乐。
767
人气 /0
评论16分06秒[第40课] 控制音频的播放、停止、静音等操作
在Edge Animate动画中不但可以添加背景音乐,还可以通过动作脚本对背景音乐的播放、停止、暂停、静音、音量等进行控制,从而可以更好的在Edge Animate动画中对音频进行控制。
788
人气 /0
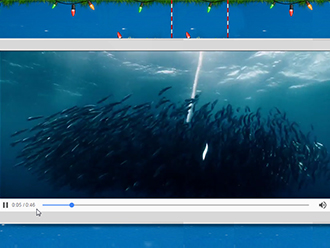
评论10分00秒[第42课] 自定义视频播放控制组件
除了可以使用Edge Animate中提供的默认控制栏来控制视频的播放、暂停等操作外,还可以自定义视频播放的控制元素,通过为控制元素添加相应的动作脚本代码从而实现对动画中视频的控制。
784
人气 /0
评论13分26秒[第44课] 制作网站欢迎页面动画
了解了Edge动画与HTML和CSS样式的关系,能够便于用户更好的理解Edge Animate动画,本实例制作一个在浏览器窗口中满屏显示的网站欢迎页面动画。
634
人气 /0
评论11分14秒[第45课] 在网页中插入导航菜单动画
在HTML文档中插入Edge动画的方法非常简单,只需要在HTML代码中稍加编辑,即可将所制作的Edge Animate动画应用到已经制作好的网页中。
723
人气 /0
评论5分55秒[第47课] 使用jQuery制作拼图动画效果
JavaScript和jQuery是动画实现交互效要的重要手段,前面已经介绍了如何在“动作”窗口中通过手动编写JavaScript脚本代码来实现动画的交互效果。还可以在动画中调用外部的jQuery库文件,从而实现更加复杂的交互动画效果。