[第12课] 制作图像遮罩显示动画
讲师:李晓斌 长度:3分03秒 软件:Edge Animate 发布日期:2017年09日02日视频课程:[Edge Animate从入门到精通(已完结)]


课程介绍
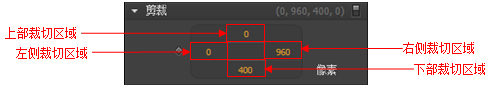
在“属性”面板中单击“剪裁”选项区左侧的 图标,可以展开“剪裁”选项区,此时选项区中的选项不能进行设置,单击该选项区右侧的“开关”按钮 ,即可开启剪裁选项设置,如下图所示。在该选项区中可以对图形对象四边分别进行裁切,从而实现隐藏图形对象部分的效果。剪裁属性对应的是CSS 3.0中新增的元素裁切属性clip属性设置。

上部裁切区域
默认数值为0,将鼠标放在数字上,通过拖动鼠标更改数值,可以看到被裁切的图形对象上边缘发生变化。当数值为负值时,是增加上部的区域。
左侧裁切区域
默认数值为0,输入数值或者将鼠标放在数字上,通过拖动鼠标更改数值,可以看到被裁切的图形对象左边缘发生变化。当数值为负值时,是增加左侧的区域。
右侧裁切区域
默认数值为被裁切图形对象的宽度,输入数值或者将鼠标放在数字上,通过拖动鼠标更改数值,可以看到被裁切的图形对象右侧边缘发生变化。当数值超过图形对象的宽度时,是增加右侧的区域。
下部裁切区域
默认数值为被裁切图形对象的高度,输入数值或者将鼠标放在数字上,通过拖动鼠标更改数值,可以看到被裁切的图形对象下边缘发生变化。当数值超过图形对象的高度时,是增加下部的区域。
注意事项
-如果您在任何场合索要、传播、出售、租借学设计网出品原创视频教程,我们一律进行封号、封ip等措施处理,请务必珍惜您的帐号。无论传播还是索取,我们都会进行封号处理。
-由于您对视频教程的言论、索要、传播、出售、租借,对学设计网造成的间接或直接经济损失,我们将追究您的法律责任,并有权索回对我们造成的经济损失。
-只要您浏览本网页我们就将视您已经阅读了本注意事项中所有条例,并且同意本事项的所有条例。
-学设计网拥有以上事项的最终解释权。
-由于您对视频教程的言论、索要、传播、出售、租借,对学设计网造成的间接或直接经济损失,我们将追究您的法律责任,并有权索回对我们造成的经济损失。
-只要您浏览本网页我们就将视您已经阅读了本注意事项中所有条例,并且同意本事项的所有条例。
-学设计网拥有以上事项的最终解释权。
教程评论
您必须 [ 登录 ] 才能发表评论!

如何观看全部课程
推荐课程
推荐图文教程
推荐书籍


