[第6课] 制作图像逐渐显示动画
讲师:李晓斌 长度:4分31秒 软件:Edge Animate 发布日期:2017年08日30日

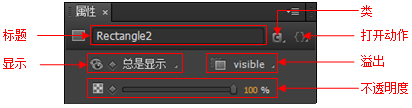
选中绘制的图形,在“属性”面板最上方的选项区域中可以设置图形的标题名称、显示与隐藏、溢出和不透明度等属性,如下图所示。

1.标题
该选项用于设置所选中图形的标题名称,相当于在网页中该元素标签中的title属性设置。默认情况下,在Edge Animate中会为所绘制图形分配一个标题,可以直接在该选项文本框中输入图形的标题名称。
2.“类”按钮
该选项用于为所选中的图形应用相应的类CSS样式,相当于在网页中该元素的标签中添加class属性设置。单击该按钮,可以在弹出的文本框中直接输入所需要应用的类CSS样式的名称。
3.“打开动作”按钮
单击该按钮,可以在弹出的窗口中为所选中的图形添加JavaScript动作脚本代码。
4.显示
该属性用于设置图形在舞台中的显示和隐藏,相当于CSS样式中的display属性设置。默认情况下,图形在舞台中显示。在该选项的下拉列表中提供了3个选项可供选择。如果设置该属性值为“隐藏”,则该图形在舞台中隐藏;如果设置该属性值为“显示”,则该图形在舞台中显示;如果设置该属性值为“总是显示”,则表示不为该图形设置该属性,图形在舞台中默认始终显示。
5.溢出
当对象的内容超出其指定的高度及宽度,通过该属性可以设置内容溢出时的处理方法,相当于CSS样式中的overflow属性设置。在该选项的下拉列表中提供了4个选项可供选择。
如果设置该属性值为visible,则表示当内容超出图形区域时不剪切内容也不添加滚动条,超出部分正常显示;如果设置该属性值为hidden,则表示当内容超出图形区域时,将隐藏超出部分;如果设置该属性值为scroll,则表示始终为该图形区域添加滚动条,从而适应内容的溢出;如果设置该属性值为auto,则表示只有当内容超出图形区域时,才显示滚动条,以便查看溢出的内容。
6.不透明度
该属性用于设置图形的不透明度,相当于CSS 3.0样式中新增的opacity属性设置。默认情况下,图形的不透明度为100%,可以直接拖动该选项的滑块,调整图形的不透明度值,取值范围为0%~100%,不可以为负数。
-由于您对视频教程的言论、索要、传播、出售、租借,对金景文化造成的间接或直接经济损失,我们将追究您的法律责任,并有权索回对我们造成的经济损失。
-只要您浏览本网页我们就将视您已经阅读了本注意事项中所有条例,并且同意本事项的所有条例。
-学设计网拥有以上事项的最终解释权。
您必须 [ 登录 ] 才能发表评论!



