[第29课] 在网页中实现特殊字体效果
讲师:李晓斌 长度:6分08秒 软件:Div+CSS 发布日期:2018年03日26日视频课程:[CSS3 技术与浏览器兼容性解析(已完结)]


课程介绍
在CSS的字体样式中,通常会受到客户端的限制,只有在客户端安装了该字体后,样式才能正确显示。如果使用的不是常用的字体,对于没有安装该字体的用户而言,是看不到真正的文字样式的。因此,设计师会避免使用不常用的字体,更不敢使用艺术字体。
为了弥补这一缺陷,CSS 3新增了字体自定义功能,通过@font-face规则来引用互联网任意服务器中存在的字体。这样在设计页面时,就不会因为字体稀缺而受限制。
只需要将字体放置在网站服务器端,即可在网站页面中使用@font-face规则来加载服务器端的特殊字体,从而在网页中表现出特殊字体的效果,不管用户端是否安装了对应的字体,网页中的行殊字体都能够正常显示。
通过@font-face规则可以加载服务器端的字体文件,让客户端显示客户端所没有安装的字体,@font-face规则的语法格式如下。
@font-face: {font-family:取值; font-style:取值; font-variant:取值; font-weight:取值; font-stretch:取值; font-size:取值; src:取值; }
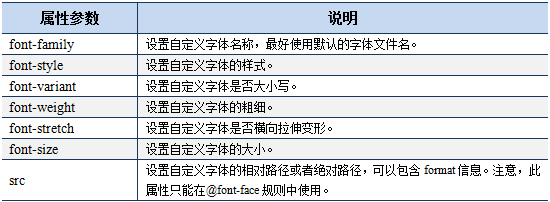
@font-face规则的相关属性说明如下表所示。

注意事项
-如果您在任何场合索要、传播、出售、租借学设计网出品原创视频教程,我们一律进行封号、封ip等措施处理,请务必珍惜您的帐号。无论传播还是索取,我们都会进行封号处理。
-由于您对视频教程的言论、索要、传播、出售、租借,对学设计网造成的间接或直接经济损失,我们将追究您的法律责任,并有权索回对我们造成的经济损失。
-只要您浏览本网页我们就将视您已经阅读了本注意事项中所有条例,并且同意本事项的所有条例。
-学设计网拥有以上事项的最终解释权。
-由于您对视频教程的言论、索要、传播、出售、租借,对学设计网造成的间接或直接经济损失,我们将追究您的法律责任,并有权索回对我们造成的经济损失。
-只要您浏览本网页我们就将视您已经阅读了本注意事项中所有条例,并且同意本事项的所有条例。
-学设计网拥有以上事项的最终解释权。
教程评论
您必须 [ 登录 ] 才能发表评论!

如何观看全部课程
推荐课程
推荐图文教程
推荐书籍


