[第35课] 为网页设置多背景图像效果
讲师:李晓斌 长度:9分51秒 软件:Div+CSS 发布日期:2018年03日29日视频课程:[CSS3 技术与浏览器兼容性解析(已完结)]


课程介绍
在CSS 3中可以通过background属性为一个容器应用一张或多张背景图像。代码和CSS 2中一样,只需要用逗号来区分各个背景图销售量。第一个声明的背景图像定位在容器顶部,其它的背景图像依次在其下排列。
CSS 3多背景语法和CSS中背景语法其实并没有本质上的区别,只是在CSS 3中可以给多个背景图像设置相同或不同的背景相关属性,其中最重要的是在CSS 3多背景中,相邻背景设置之间必须使用逗号分隔开。background多背景的语法格式如下。
background: [background-image] | [background-repeat] | [background-attachment] | [background-position] | [background-size] | [background-origin] | [background-clip],*;
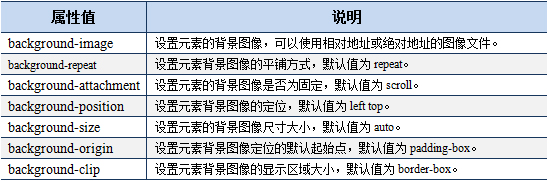
CSS 3多背景的属性参数与CSS的基础背景属性参数类似,只是在其基础上增加了CSS3为背景添加的新属性,多背景图像的属性值说明如下表所示。

除了background-color属性以外,其他的属性都可以设置多个属性值,不过前提是元素有多个背景图像存在。如果这个条件成立,多个属性之间必需使用逗号分隔开。其中background-image属性需要设置多个,而其他属性可以设置一个或多个,如果一个元素有多个背景图像,其他属性只有一个属性值时,表示所有背景图像都应用了相同的属性值。
注意事项
-如果您在任何场合索要、传播、出售、租借学设计网出品原创视频教程,我们一律进行封号、封ip等措施处理,请务必珍惜您的帐号。无论传播还是索取,我们都会进行封号处理。
-由于您对视频教程的言论、索要、传播、出售、租借,对学设计网造成的间接或直接经济损失,我们将追究您的法律责任,并有权索回对我们造成的经济损失。
-只要您浏览本网页我们就将视您已经阅读了本注意事项中所有条例,并且同意本事项的所有条例。
-学设计网拥有以上事项的最终解释权。
-由于您对视频教程的言论、索要、传播、出售、租借,对学设计网造成的间接或直接经济损失,我们将追究您的法律责任,并有权索回对我们造成的经济损失。
-只要您浏览本网页我们就将视您已经阅读了本注意事项中所有条例,并且同意本事项的所有条例。
-学设计网拥有以上事项的最终解释权。
教程评论
您必须 [ 登录 ] 才能发表评论!

如何观看全部课程
推荐课程
推荐图文教程
推荐书籍


