[第59课] 使用column-gap属性设置列间距
讲师:李晓斌 长度:2分06秒 软件:Div+CSS 发布日期:2018年05日03日视频课程:[CSS3 技术与浏览器兼容性解析(已完结)]


课程介绍
使用面所介绍的column-width和column-count属性能够很方便地将元素创建为多列布局,而列与列之间的间距是默认的大小。通过使用column-gap属性可以设置分列布局中列与列之间的间距,从而可以更好的控制多列布局中的内容和版式。
column-gap属性的语法格式如下。
column-gap: normal | <length>;
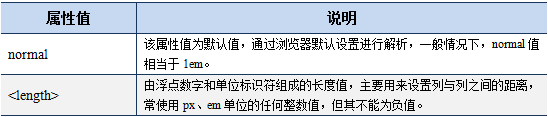
column-gap属性的属性值说明如下表所示。

多列布局中的column-gap属性类似于盒模型中的margin和padding属性,具有一定的空间位置,当其值过大时会撑破多列布局,浏览器会自动根据相关参数重新计算列数,直到容器无法容纳时,显示为一列为止。但是column-gap属性与margin和padding属性不同的是,其只存在于列与列之间,并与列高度相等。
注意事项
-如果您在任何场合索要、传播、出售、租借学设计网出品原创视频教程,我们一律进行封号、封ip等措施处理,请务必珍惜您的帐号。无论传播还是索取,我们都会进行封号处理。
-由于您对视频教程的言论、索要、传播、出售、租借,对学设计网造成的间接或直接经济损失,我们将追究您的法律责任,并有权索回对我们造成的经济损失。
-只要您浏览本网页我们就将视您已经阅读了本注意事项中所有条例,并且同意本事项的所有条例。
-学设计网拥有以上事项的最终解释权。
-由于您对视频教程的言论、索要、传播、出售、租借,对学设计网造成的间接或直接经济损失,我们将追究您的法律责任,并有权索回对我们造成的经济损失。
-只要您浏览本网页我们就将视您已经阅读了本注意事项中所有条例,并且同意本事项的所有条例。
-学设计网拥有以上事项的最终解释权。
教程评论
您必须 [ 登录 ] 才能发表评论!

如何观看全部课程
推荐课程
推荐图文教程
推荐书籍


