Div+CSS全案例教程(已完结)
讲师:李晓斌 | 课程:
108
课时
已有
14
人购买该课程
原价:
¥258.00元 促销价:
¥48.00元
一年会员:
¥1280元/年 促销价:
¥399元/年(本站所有课程免费学)
介绍了如何使用Div+CSS的布局方式进行网页布局设计,并通过108个经典实例与知识点相结合的形式进行讲解,使读者能够轻松、快速地掌握该种布局方式。
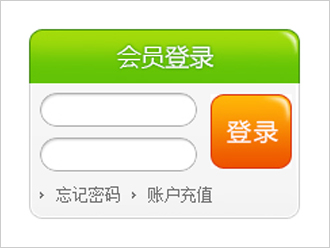
本实例介绍的是通过设置CSS属性来定义圆角文本字段,该样式从视觉上给人一种亲近感,减少了直角文本字段太过锋利的视觉感受。
709
人气 /0
评论2分10秒
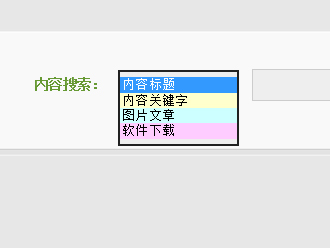
本实例将下拉列表中每个选项的背景颜色进行了设置,为枯燥的列表注入了不少活力,使得原本平淡无奇的列表内容能够吸引浏览者的注意力。
631
人气 /0
评论2分12秒
本实例将页面中的文字内容使用多列布局的排版方式进行显示,从视觉上分散了过多并且集中的文字信息,从而达到了分散浏览者视觉上的压力的效果。
693
人气 /0
评论2分37秒
实际上column-width属性是columns属性的子属性,本实例将通过使用column-width属性来设置页面内容分栏的宽度,从而达到将页面内容分栏处理的效果。
653
人气 /0
评论1分57秒
使用column-count属性进行控制,而不需要通过列宽度自动调整列数。
599
人气 /0
评论1分28秒
只有更好地控制列与列之间的距离,才能够给浏览者提供最佳的视觉效果,本实例便是通过控制列与列之间的间距来达到更好的页面效果。
701
人气 /0
评论1分38秒
本实例在多列布局的页面基础上增添了列边框的设置,不仅能让浏览者更容易区分页面中每个列的内容,还能够在视觉上增强页面的可观赏性。
616
人气 /0
评论1分49秒
通过对超链接的4种CSS样式伪类进行设置,实现了文本超链接样式的不同效果。
640
人气 /0
评论6分25秒
通过CSS样式的设置可以制作出各式各样的导航菜单超链接,本实例就是对CSS样式表进行设置,制作出按钮式导航菜单。
672
人气 /0
评论5分50秒
通过设置4种伪类样式代码,为文字的超链接添加了好看的背景,使得网页看起来更具有欣赏性。
676
人气 /0
评论6分22秒
CSS样式不仅能够准确地控制及美化页面,而且还能定义鼠标指针样式。
634
人气 /0
评论1分40秒
通过定义相应的类CSS样式,从而实现了改变鼠标变换样式的效果。
574
人气 /0
评论1分57秒
 讲师:李晓斌
讲师:李晓斌35
课时
已有39
人购买该课程
 讲师:张晓景
讲师:张晓景45
课时
已有40
人购买该课程
 讲师:李晓斌
讲师:李晓斌53
课时
已有9
人购买该课程
 讲师:李晓斌
讲师:李晓斌80
课时
已有32
人购买该课程