介绍了如何使用Div+CSS的布局方式进行网页布局设计,并通过108个经典实例与知识点相结合的形式进行讲解,使读者能够轻松、快速地掌握该种布局方式。
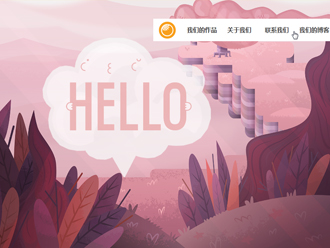
[第85课] blur滤镜实现网页元素模糊效果
在本实例中创建一个名称为.blur的类CSS样式,在该类CSS样式中设置CSS3中新增的blur滤镜,并为网页中的图像应用该类CSS样式,从而实现网页中元素的模糊效果。
692
人气 /0
评论2分46秒[第93课] XML与CSS制作学生信息管理页面
本实例制作一个学生信息管理页面,首先使用XML编写学生信息,通过CSS样式对XML中的标签样式进行设置,再将外部的CSS样式表文件链接到XML文件中,为XML文件应用CSS样式,从而使XML文件在网页中显示的效果更加美观。
612
人气 /0
评论6分33秒[第94课] 使用CSS实现XML中特殊效果
本实例制作一个音乐信息列表,首先使用XML编写出音乐信息列中的数据,接着创建外部的CSS样式表文件,在该文本中编写CSS样式对XML文档中的标签进行控制,最终完成该音乐信息列表的制作。
556
人气 /0
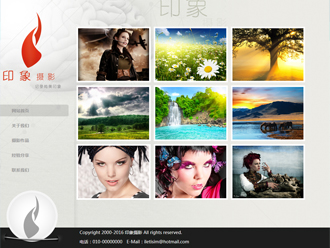
评论7分09秒[第95课] 在HTML页面中调用XML数据
本实例制作一个摄影图片网站页面,在该网站页面的制作过程中,通过HTML页面调用XML文件中的数据实现数据与显示的相互分离。
637
人气 /0
评论12分45秒[第96课] 使用JavaScript实现可选择字体大小
可选择字体大小的效果一般在一些新闻类网页的正文页面中经常用到,通过单击页面中“大”、“中”、“小”链接即可实现页面中正文文字大小的切换,该效果我们可以通过JavaScript轻轻松松的去实现。
585
人气 /0
评论4分30秒推荐课程